لانشاء مدونة بلوجر blogger يجب انشاء حساب على بريد gmail
فلنبدا شرح كيفية انشاء الحساب في gmail بالصور



اولا الدخول الى الموقع من هنا








الف مبرووك الأن وصلنا لنصف الطريق والآن
نتابع الصور في كيفيه تفعيل رفع الملفــات بعد الدخول الى الرابط التالي
http://pages.google.com/







بالتوفيق ان شاء الله......
خطوات إنشاء مدونة على bloggerادخل الى الموقع التالي:
اختر اللغة التي تناسبك (العربية مثلا) ثم تابع...

إضغط السهم انشاء مدونةCreate your blog now
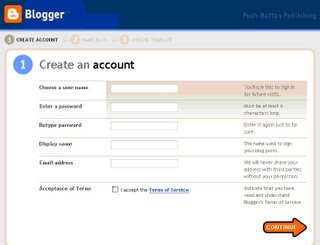
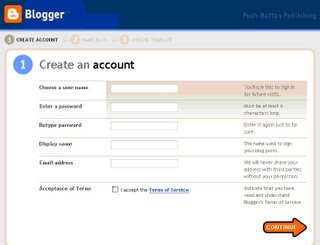
ستظهر صفحة جديدة بعنوان انشاء حساب
Create an account :أدخل البيانات الخاصة بك على الترتيب التالى
:أدخل البيانات الخاصة بك على الترتيب التالى
Choose a user name
إختر إسم مستخدم (وهو الإسم الذى ستدخل به على حسابك فيما بعد لإرسال التدوينات ونشرها)
Enter a password
ادخل كلمة السر (لا يقل عددها عن 6 حروف أو أرقام)
Retype password
اعد إدخال كلمة السر
Display name
اكتب الإسم الذى تريد ظهوره على أنه اسم صاحب المدونة
Email address
ادخل عنوان بريدك الألكترونى
وبعد ذلك علّم على
I accept the terms of Service
ثم اضغط السهم
Continue
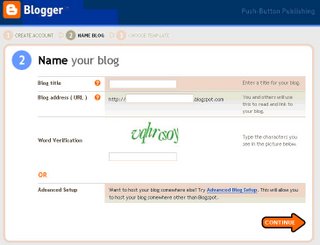
ستظهر لك صفحة جديدة بعنوان اسم المدونة
Name your blog

:ادخل البيانات التالية على الترتيب
Blog title
اختر إسم لمدونتك وسوف يظهر فى أعلى المدونة، ويمكنك كتابته باللغة العربية
Blog address (URL)
اختر عنوان للمدونة على شبكة الإنترنت. لاحظ أنه سيتكون من جزئين ، الأول الإسم الذى تختاره ثم
blogspot.com
Word Verification
اكتب الحروف(الكود) التى تظهر فى الصورة أمامك
ثم اضغط
Continue
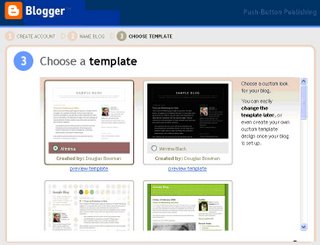
ستنتقل لصفحة أخرى بعنوان اختر قالب مدونتك
Choose template

وهنا ستجد عدد من القوالب الجاهزة التى توفر عليك عناء تصميم موقع شخصي، اختر أي قالب تريده
ثم اضغط
Continue
لاحظ انه يمكنك معاينة القالب أولاً قبل إختياره وذلك بالضغط على عرض القالب
view template
ستظهر بعد ذلك صفحة تخبرك بأنه جارى إنشاء المدونة الجديدة ولن يستغرق الأمر الا ثوانٍ معدودة

ثم تظهر مباشرة صفحة بأنه قد تم أنشاء المدونة بالفعل وأنه يمكنك البدء فى كتابة اولى تدويناتك

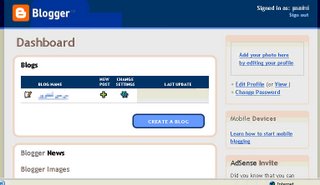
لوحة العمليات
قبل أن تبدأ فى نشر أولى تدويناتك، من الضرورى أن تتعرف على مكونات لوحة العمليات
Dashboard
الخاصة بمدونتك لتغيير خواص المدونة بما يناسبك
ملحوظة: بعد إنشاء المدونة لأول مرة يمكنك الضغط على بدا التدوين
Start Posting
لتدخل على لوحة العمليات الخاصة بك. ولكن فيما بعد عندما تريد الدخول لإرسال تدوينات جديدة ستفتح موقع بلوجرbloggerوتدخل بإسم المستخدم وكلمة السر

والأن تعرف على لوحة العمليات بعد أن نقوم بالدخول بواسطة إسم المستخدم وكلمة السر ستظهر لك لوحة العمليات
فى لوحة العمليات رابط انشاء مدونة
Create a blog
وهى أمكانية عمل مدونة أخرى لنفس إسم المستخدم(يمكن انشاء عشرات المدونات بنفس الحساب و نفس الاسم) ، وبذلك تستطيع عمل عدة مدونات كيفما تشاء. و فى اللوحة أيضاً رابط حسابي
Edit profile
ومن خلاله تستطيع إضافة أو حذف أو تعديل بياناتك الشخصية وصورتك أيضاً
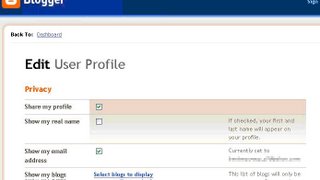
Edit user profile صفحة
يوجد فى تلك الصفحة
privacy
وفيها تستطيع التحكم فى خصوصية بيناتك ، فتمنع ظهور البروفيل مثلاً أو تظهر إسمك الحقيقى وإيميلك أو تختار من مدوناتك أى المدونات تظهر فى البروفيل
Identity
وهو خاص بهويتك من خلال مدونتك، كأسم المستخدم وإسمك المستعار وإيميلك
Photograph
ضف رابط صورتك أذا كنت تريد أن تضيف صورة لك او صورة معبرة عنك لتظهر على مدونتك
Audio clip
ادخل رابط ملف صوتى ليظهر فى البروفيل
General
يمكنك تعديل بياناتك الشخصية مثل تاريخ الميلاد
Location
يمكنك كتابة إسم مدينتك ومحافظتك ودولتك
Work
تستطيع ذكر مجال عملك
Extended info
يمكنك إدخال بيانات عن إهتماماتك والأشياء المفضلة لديك
ملحوظة: إضافة بياناتك على البروفيل ليس أمراً إلزامياً ولكنك تستطيع القيام بذلك إذا رغبت
فيه فقط. وتستطيع أيضاً أن تمنع نشر البروفيل الخاص بك وذلك بحذف علامة (?) أمام خيار Share
my profile
اعدادات المدونة :Sittings
فى لوحة العمليات ستجد إسم المدونة التى أنشاتها وبجانبها رمزان أحدهما على شكل علامة (+) وبالضغط عليه ستفتح صفحة لكتابة تدوينتك الجديدة كما ستعرف لاحقاً. أما رمز الترس فخاص بتعديل وضبط اعدادات المدونة وسنتعرف عليها الأن
فى صفحة الاعدادات ستجد شريطين
الشريط الأول يتكون من أربع أقسام رئيسية
Posting و Settings و Template و View blog
أما الشريط الثانى يتغير حسب كل قسم
ملحوظة هامة : بعد أى تغيير تقوم به فى اعدادات المدونة، إضغط
save settings
التى تظهر فى آخر الصفحة التى قمت بالتعديل فيها وذلك حتى يتم حفظ التعديل. وسوف تظهر صفحة أخرى وفيها اضغط على
Publish
حتى يتم نشر المدونة بالإعدادات التى تم تعديلها
قسم الإعدادات يتكون من
Basic :إعدادت رئيسية

ومن خلاله نجد أوامر
Title
لتغيير إسم المدونة
Description
يمكنك كتابتة وصف لمدونتك وسيظهر أسفل عنوان إسم المدونة
Add your blog to our listings?
إذا اخترت
Yes
فإنك تسمح للبرنامج بوضع مدونتك ضمن قائمة المدونات الأخرى لديهم ليطلع عليها الآخرون
Show quick editing on your blog
إذا اخترت
Yes
ستظهر علامة التحرير السريع (على شكل قلم) أسفل كل تدوينة
Show email post links
إذا اخترت
Yes
ستسمح لزائرى الموقع بإرسال التدوينة لأصدقائهم من خلا ظهور رمز (المظروف) أسفل كل تدوينة
Show compose mode for all your blogs
إذا اخترت
Yes
ستظهر حالة
Compose
لكل مدوناتك وهى الحالة التى تمكنك من كتابة التدوينة ونشرها بدون حاجة للتعرف على أوامر هتمل
Delete this blog
وهو أمر إلغاء المدونة كلها
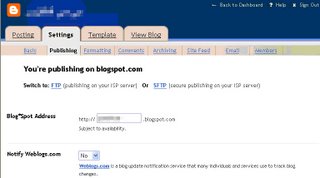
Publishing :إعدادات النشر 
Blogspot address
يمكنك تغيير عنوان مدونتك
Notify weblogs.com
إذا اخترت
Yes
ستسمح بتعقب أى تغييرات على مدونتك
Formatting : إعدادات التاريخ واللغة
Show
حدد عدد التدوينات التى تريد إظهارها فى الصفحة الرئيسية لمدونتك
Dateheader format
حدد شكل التاريخ الذى تريده أن يظهر أعلى التدوينات
Archive index date format
حدد شكل التاريخ الذى يكتب فى فهرس الأرشيف
Timestamp format
حدد شكل التوقيت الذى تريد ظهوره
Time zone
حدد التوقيت المناسب لمدونتك مثل جرينتش أو توقيت بلدك
Date language
اختر لغة التاريخ
Encoding
اختر الإنكود الذى يناسب متصفحك .. يفضل ان تتركه كما هو
Show title field
اختر
Yes
عنونة كل تدوينة
Show link field
اختر
Yes
ليظهر مكان أى رابط تضيفه
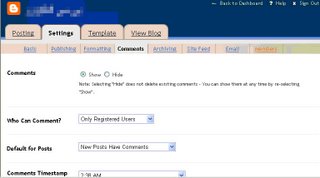
Comments : إعدادات التعليقات
:Comment
Show
لإظهار التعليقات على التدوينات
Hide
لإخفائها "لاحظ أن إخفائها لا يعنى إلغائها ، فإذا أردت أن تظهرها مرة اخرى تستطيع" ه
Who can comment
:هناك ثلاث خيارات لإختيار من تسمح لهم بالتعليق على تدويناتك
المدونون الآخرون فقط Only registered users
أى زائر Any one
إعضاء المدونة فقط Only members of this blog
Default
:اختر الوضع الرئيسى للتعليق من بين خيارين
أن يسمح بالتعليق على التدوينات New posts have comments
ألا يسمح بالتعليق على التدوينات New posts do not have comments
اختر شكل التأريخ للتعليقات
Comments timestamp format
Show comments in a pop up window
إذا اخترت
Yes
ستسمح للتعليقات بالظهور فى نافذة منفصلة
Show profile images on comments
اذا اخترت
Yes
بظهور صور المدونين الآخرين الذين يعلقون على تدوينتك
Comment notification address
ادخل بريدك الإلكترونى ليتم إرسال تنبيه إليك بورود تعليقات جديدة
Archiving :إعدادت الأرشيف 
Archive Frequency
اختر المدة التى تتم عملية الأرشفة على أساسها فتكون أما
شهرية monthly
يومية daily
أسبوعية weekly
بلا أرشيف نهائياً no archive
Enable post pages
إذا اخترت
Yes
سيكون لكل تدوينة صفحة خاصة بها بالإضافة لظهورها على الصفحة الرئيسية
Site feed: ملقم الموقع
Publish site feed
إذا اخترت
Yes
سيسمح بإرسال فقرات عن مدونتك وتحديثاتها للقوائم التى تقوم بالإشتراك فيها
Description
اختر اما
فسوف يتم نشر التدوينة بكاملها full
سيتم نشر الأسطر الأولى منها ثم ينقلك رابط آخر لباقى التدوينة short
Email إعدادات البريد الألكترونى 
Blogsend address
إذا كنت تريد إرسال المدونة إليك كلما أدخلت تدوينة جديدة ادخل بريدك الألكترونى
Mail-to-Blogger
أكتب إسم سرى ليصبح هو عنوان البريد الألكترونى إذا أردت أن ترسل تدوينة جديدة عبر بريدك الألكترونى ليتم نشرها فى مدونتك
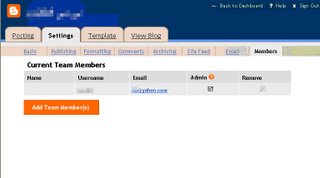
Members : إعدادات الأعضاء

يمكنك أن تنشىء مدونة تشترك فى تدوينها مع مدونون آخرون، فإذا قمت بإنشائها ستصبح مديرها وبعد ذلك يمكنك إضافة الأعضاء المدونين من خلال الضغط علىAdd team membersستظهر صفحة لتكتب فيها البريد الألكترونى الخاص بهم ليتم إرسال دعوات إليهم بها رابط تفعيل العضوية 
اعدادات القالب template
خاص بقالب المدونة الجاهز وبه
Edit current
تعديل القالب الحالى
Change the blogger navbar-
ستلاحظ فى مدونتك شريط تصفح خاص بموقع باوجر وهو يظهر فى كل المدونات يمكنك من خلال هذا الرمز إختيار لون الشريط من بين الأزرق و البنى الفاتح والأسود والفضى
فى المربع النصى أسفل الصفحة ستجد ألاكواد الخاصة بقالب مدونتك فلا تحاول التغيير فيها إن لم تكن لديك فكرة جيدة عن الهتمل، أما إذا كنت تعرف تلك الأكواد فيمكنك تعديل القالب كما ترغب
Pick new
إختيار قالب جديد
يمكنك تغيير القالب الذى اخترته من قبل لتجديد شكل مدونتك، مع ملاحظة أنه إذا كنت قد غيرت فى أكواد القالب الحالى فسيتم إحلال أكواد القالب الجديد وتفقد كل ما قمت بتغييره

كتابة وتنسيق ونشر التدوينات
نصل إلى أهم مرحلة وهى كتابة ونشر التدوينات. وهى عملية بسيطة يسرتها تقنية
Wysiwyg
وهى إختصار لعبارة
What you see is what you get
أى أن ما ستراه هو ما ستحصل عليه ، وذلك من خلال توفير حالة
compose
بشريط تنسيق جاهز لتنسيق النصوص وإضافة الصور
اضغط على
Posting
لتدخل على صفحة الكتابة والتنسيق

ستجد على أعلى يمين شريط التنسيق طريقتان رئيسيتان للكتابة
Edit html
وهى كتابة النصوص وتنسيقها بواسطة أوامر لغة هتمل
Compose
وهى الطريقة التى تيسر على المدون كتابة وتنسيق تدوينته دون الحاج للتعرف على أوامر لغة هتمل
والأن تأكد من إختيارك للحالة
Compose
فى المساحة الخالية التى تلى شريط التنسيق أدخل النص الذى تريد تدوينه. ثم بعد ذلك يمكنك إستخدام شريط التنسيق وذلك بتحديد الجزء المراد تنسيقه أولاً. ومكونات شريط التنسيق هى
Font : لإختيار نوع الخط
Size : لإختيار حجم الخط
Bold : لخط عريض
Italic : لخط مائل
Text color : إختيار لون الخط
Link : لإضافة رابط
Align left : محاذاة النص على اليسار
Align center : محاذاة النص فى المنتصف
Align right : محاذاة النص على اليمين
Align full : لضبط جوانب النص
Numbered list : لعمل قائمة مرقمة
Bulleted list : لعمل قائمة برموز
Blockquote : لأخذ إقتباس
Check spelling : لفحص الأخطاء اللغوية
Add Image : من خلال الضغط على هذا الأمر تظهر نافذة منفصلة

وهناك خياران
Add an image from your computer
وذلك لإضافة صورة موجودة على جهازك الشخصى
اضغط
browse
ثم اختر الصورة واضغط
Open
Or add an image from the web
وذلك لإضافة صورة موجودة فى موقع آخر. ادخل عنوان الصورة
هناك خيارات أخرى لتحديد مركز الصورة على اليسار أو يمين أو فى المنتصف . وهناك أيضاً يمكن تحديد حجم الصورة إما صغيرة أو متوسطة أو كبيرة
بعد ذلك اضغط
Upload image
ليتم رفع الصورة وإضافتها
Remove formatting from selection
لإلغاء تنسيق جزء من النص بعد تحديده أولاً
Preview
يتيح لك هذا الأمر معاينة التدوينة قبل نشرها
أما الشريط أسفل مربع النص يحتوى على
Allow new comments on this post
إذا اخترت
Yes
ستستمح للىخرون بالتعليق على التدوينة
Change time and date
لتعديل التاريخ الى سيظهر على أنه توقيت نشر التدوينة
بعد إتمام عملية الكتابة والتنسيق ستجد خيارين
Save as draft
لحفظ التدوينة مع عدم نشرها، لتتمكن من تعديلها أو نشرها فى وقت آخر
Publish post
لنشر التدوينة. ستظهر بعد ذلك صفحة تخبرك بأن النشر تم بنجاح. ولمشاهدة المدونة اضغط على
view blog


Create an account

Choose a user name
إختر إسم مستخدم (وهو الإسم الذى ستدخل به على حسابك فيما بعد لإرسال التدوينات ونشرها)
Enter a password
ادخل كلمة السر (لا يقل عددها عن 6 حروف أو أرقام)
Retype password
اعد إدخال كلمة السر
Display name
اكتب الإسم الذى تريد ظهوره على أنه اسم صاحب المدونة
Email address
ادخل عنوان بريدك الألكترونى
وبعد ذلك علّم على
I accept the terms of Service
ثم اضغط السهم
Continue
ستظهر لك صفحة جديدة بعنوان اسم المدونة
Name your blog
:ادخل البيانات التالية على الترتيب
Blog title
اختر إسم لمدونتك وسوف يظهر فى أعلى المدونة، ويمكنك كتابته باللغة العربية
Blog address (URL)
اختر عنوان للمدونة على شبكة الإنترنت. لاحظ أنه سيتكون من جزئين ، الأول الإسم الذى تختاره ثم
blogspot.com
Word Verification
اكتب الحروف(الكود) التى تظهر فى الصورة أمامك
ثم اضغط
Continue
ستنتقل لصفحة أخرى بعنوان اختر قالب مدونتك
Choose template
وهنا ستجد عدد من القوالب الجاهزة التى توفر عليك عناء تصميم موقع شخصي، اختر أي قالب تريده
ثم اضغط
Continue
لاحظ انه يمكنك معاينة القالب أولاً قبل إختياره وذلك بالضغط على عرض القالب
view template
ستظهر بعد ذلك صفحة تخبرك بأنه جارى إنشاء المدونة الجديدة ولن يستغرق الأمر الا ثوانٍ معدودة
ثم تظهر مباشرة صفحة بأنه قد تم أنشاء المدونة بالفعل وأنه يمكنك البدء فى كتابة اولى تدويناتك
لوحة العمليات
قبل أن تبدأ فى نشر أولى تدويناتك، من الضرورى أن تتعرف على مكونات لوحة العمليات
Dashboard
الخاصة بمدونتك لتغيير خواص المدونة بما يناسبك
ملحوظة: بعد إنشاء المدونة لأول مرة يمكنك الضغط على بدا التدوين
Start Posting
لتدخل على لوحة العمليات الخاصة بك. ولكن فيما بعد عندما تريد الدخول لإرسال تدوينات جديدة ستفتح موقع بلوجرbloggerوتدخل بإسم المستخدم وكلمة السر

والأن تعرف على لوحة العمليات بعد أن نقوم بالدخول بواسطة إسم المستخدم وكلمة السر ستظهر لك لوحة العمليات
فى لوحة العمليات رابط انشاء مدونة
Create a blog
وهى أمكانية عمل مدونة أخرى لنفس إسم المستخدم(يمكن انشاء عشرات المدونات بنفس الحساب و نفس الاسم) ، وبذلك تستطيع عمل عدة مدونات كيفما تشاء. و فى اللوحة أيضاً رابط حسابي
Edit profile
ومن خلاله تستطيع إضافة أو حذف أو تعديل بياناتك الشخصية وصورتك أيضاً
Edit user profile صفحة
يوجد فى تلك الصفحة
privacy
وفيها تستطيع التحكم فى خصوصية بيناتك ، فتمنع ظهور البروفيل مثلاً أو تظهر إسمك الحقيقى وإيميلك أو تختار من مدوناتك أى المدونات تظهر فى البروفيل
Identity
وهو خاص بهويتك من خلال مدونتك، كأسم المستخدم وإسمك المستعار وإيميلك
Photograph
ضف رابط صورتك أذا كنت تريد أن تضيف صورة لك او صورة معبرة عنك لتظهر على مدونتك
Audio clip
ادخل رابط ملف صوتى ليظهر فى البروفيل
General
يمكنك تعديل بياناتك الشخصية مثل تاريخ الميلاد
Location
يمكنك كتابة إسم مدينتك ومحافظتك ودولتك
Work
تستطيع ذكر مجال عملك
Extended info
يمكنك إدخال بيانات عن إهتماماتك والأشياء المفضلة لديك
ملحوظة: إضافة بياناتك على البروفيل ليس أمراً إلزامياً ولكنك تستطيع القيام بذلك إذا رغبت
فيه فقط. وتستطيع أيضاً أن تمنع نشر البروفيل الخاص بك وذلك بحذف علامة (?) أمام خيار Share
my profile
اعدادات المدونة :Sittings
فى لوحة العمليات ستجد إسم المدونة التى أنشاتها وبجانبها رمزان أحدهما على شكل علامة (+) وبالضغط عليه ستفتح صفحة لكتابة تدوينتك الجديدة كما ستعرف لاحقاً. أما رمز الترس فخاص بتعديل وضبط اعدادات المدونة وسنتعرف عليها الأن
فى صفحة الاعدادات ستجد شريطين
الشريط الأول يتكون من أربع أقسام رئيسية
Posting و Settings و Template و View blog
أما الشريط الثانى يتغير حسب كل قسم
ملحوظة هامة : بعد أى تغيير تقوم به فى اعدادات المدونة، إضغط
save settings
التى تظهر فى آخر الصفحة التى قمت بالتعديل فيها وذلك حتى يتم حفظ التعديل. وسوف تظهر صفحة أخرى وفيها اضغط على
Publish
حتى يتم نشر المدونة بالإعدادات التى تم تعديلها
قسم الإعدادات يتكون من
Basic :إعدادت رئيسية
ومن خلاله نجد أوامر
Title
لتغيير إسم المدونة
Description
يمكنك كتابتة وصف لمدونتك وسيظهر أسفل عنوان إسم المدونة
Add your blog to our listings?
إذا اخترت
Yes
فإنك تسمح للبرنامج بوضع مدونتك ضمن قائمة المدونات الأخرى لديهم ليطلع عليها الآخرون
Show quick editing on your blog
إذا اخترت
Yes
ستظهر علامة التحرير السريع (على شكل قلم) أسفل كل تدوينة
Show email post links
إذا اخترت
Yes
ستسمح لزائرى الموقع بإرسال التدوينة لأصدقائهم من خلا ظهور رمز (المظروف) أسفل كل تدوينة
Show compose mode for all your blogs
إذا اخترت
Yes
ستظهر حالة
Compose
لكل مدوناتك وهى الحالة التى تمكنك من كتابة التدوينة ونشرها بدون حاجة للتعرف على أوامر هتمل
Delete this blog
وهو أمر إلغاء المدونة كلها
Publishing :إعدادات النشر
Blogspot address
يمكنك تغيير عنوان مدونتك
Notify weblogs.com
إذا اخترت
Yes
ستسمح بتعقب أى تغييرات على مدونتك
Formatting : إعدادات التاريخ واللغة
حدد عدد التدوينات التى تريد إظهارها فى الصفحة الرئيسية لمدونتك
Dateheader format
حدد شكل التاريخ الذى تريده أن يظهر أعلى التدوينات
Archive index date format
حدد شكل التاريخ الذى يكتب فى فهرس الأرشيف
Timestamp format
حدد شكل التوقيت الذى تريد ظهوره
Time zone
حدد التوقيت المناسب لمدونتك مثل جرينتش أو توقيت بلدك
Date language
اختر لغة التاريخ
Encoding
اختر الإنكود الذى يناسب متصفحك .. يفضل ان تتركه كما هو
Show title field
اختر
Yes
عنونة كل تدوينة
Show link field
اختر
Yes
ليظهر مكان أى رابط تضيفه
Comments : إعدادات التعليقات
:Comment
Show
لإظهار التعليقات على التدوينات
Hide
لإخفائها "لاحظ أن إخفائها لا يعنى إلغائها ، فإذا أردت أن تظهرها مرة اخرى تستطيع" ه
Who can comment
:هناك ثلاث خيارات لإختيار من تسمح لهم بالتعليق على تدويناتك
المدونون الآخرون فقط Only registered users
أى زائر Any one
إعضاء المدونة فقط Only members of this blog
Default
:اختر الوضع الرئيسى للتعليق من بين خيارين
أن يسمح بالتعليق على التدوينات New posts have comments
ألا يسمح بالتعليق على التدوينات New posts do not have comments
اختر شكل التأريخ للتعليقات
Comments timestamp format
Show comments in a pop up window
إذا اخترت
Yes
ستسمح للتعليقات بالظهور فى نافذة منفصلة
Show profile images on comments
اذا اخترت
Yes
بظهور صور المدونين الآخرين الذين يعلقون على تدوينتك
Comment notification address
ادخل بريدك الإلكترونى ليتم إرسال تنبيه إليك بورود تعليقات جديدة
Archiving :إعدادت الأرشيف
Archive Frequency
اختر المدة التى تتم عملية الأرشفة على أساسها فتكون أما
شهرية monthly
يومية daily
أسبوعية weekly
بلا أرشيف نهائياً no archive
Enable post pages
إذا اخترت
Yes
سيكون لكل تدوينة صفحة خاصة بها بالإضافة لظهورها على الصفحة الرئيسية
Site feed: ملقم الموقع
Publish site feed
إذا اخترت
Yes
سيسمح بإرسال فقرات عن مدونتك وتحديثاتها للقوائم التى تقوم بالإشتراك فيها
Description
اختر اما
فسوف يتم نشر التدوينة بكاملها full
سيتم نشر الأسطر الأولى منها ثم ينقلك رابط آخر لباقى التدوينة short
Email إعدادات البريد الألكترونى
Blogsend address
إذا كنت تريد إرسال المدونة إليك كلما أدخلت تدوينة جديدة ادخل بريدك الألكترونى
Mail-to-Blogger
أكتب إسم سرى ليصبح هو عنوان البريد الألكترونى إذا أردت أن ترسل تدوينة جديدة عبر بريدك الألكترونى ليتم نشرها فى مدونتك
Members : إعدادات الأعضاء
يمكنك أن تنشىء مدونة تشترك فى تدوينها مع مدونون آخرون، فإذا قمت بإنشائها ستصبح مديرها وبعد ذلك يمكنك إضافة الأعضاء المدونين من خلال الضغط على
اعدادات القالب template
خاص بقالب المدونة الجاهز وبه
Edit current
تعديل القالب الحالى
Change the blogger navbar-
ستلاحظ فى مدونتك شريط تصفح خاص بموقع باوجر وهو يظهر فى كل المدونات يمكنك من خلال هذا الرمز إختيار لون الشريط من بين الأزرق و البنى الفاتح والأسود والفضى
فى المربع النصى أسفل الصفحة ستجد ألاكواد الخاصة بقالب مدونتك فلا تحاول التغيير فيها إن لم تكن لديك فكرة جيدة عن الهتمل، أما إذا كنت تعرف تلك الأكواد فيمكنك تعديل القالب كما ترغب
Pick new
إختيار قالب جديد
يمكنك تغيير القالب الذى اخترته من قبل لتجديد شكل مدونتك، مع ملاحظة أنه إذا كنت قد غيرت فى أكواد القالب الحالى فسيتم إحلال أكواد القالب الجديد وتفقد كل ما قمت بتغييره
كتابة وتنسيق ونشر التدوينات
نصل إلى أهم مرحلة وهى كتابة ونشر التدوينات. وهى عملية بسيطة يسرتها تقنية
Wysiwyg
وهى إختصار لعبارة
What you see is what you get
أى أن ما ستراه هو ما ستحصل عليه ، وذلك من خلال توفير حالة
compose
بشريط تنسيق جاهز لتنسيق النصوص وإضافة الصور
اضغط على
Posting
لتدخل على صفحة الكتابة والتنسيق
ستجد على أعلى يمين شريط التنسيق طريقتان رئيسيتان للكتابة
Edit html
وهى كتابة النصوص وتنسيقها بواسطة أوامر لغة هتمل
Compose
وهى الطريقة التى تيسر على المدون كتابة وتنسيق تدوينته دون الحاج للتعرف على أوامر لغة هتمل
والأن تأكد من إختيارك للحالة
Compose
فى المساحة الخالية التى تلى شريط التنسيق أدخل النص الذى تريد تدوينه. ثم بعد ذلك يمكنك إستخدام شريط التنسيق وذلك بتحديد الجزء المراد تنسيقه أولاً. ومكونات شريط التنسيق هى
Font : لإختيار نوع الخط
Size : لإختيار حجم الخط
Bold : لخط عريض
Italic : لخط مائل
Text color : إختيار لون الخط
Link : لإضافة رابط
Align left : محاذاة النص على اليسار
Align center : محاذاة النص فى المنتصف
Align right : محاذاة النص على اليمين
Align full : لضبط جوانب النص
Numbered list : لعمل قائمة مرقمة
Bulleted list : لعمل قائمة برموز
Blockquote : لأخذ إقتباس
Check spelling : لفحص الأخطاء اللغوية
Add Image : من خلال الضغط على هذا الأمر تظهر نافذة منفصلة
وهناك خياران
Add an image from your computer
وذلك لإضافة صورة موجودة على جهازك الشخصى
اضغط
browse
ثم اختر الصورة واضغط
Open
Or add an image from the web
وذلك لإضافة صورة موجودة فى موقع آخر. ادخل عنوان الصورة
هناك خيارات أخرى لتحديد مركز الصورة على اليسار أو يمين أو فى المنتصف . وهناك أيضاً يمكن تحديد حجم الصورة إما صغيرة أو متوسطة أو كبيرة
بعد ذلك اضغط
Upload image
ليتم رفع الصورة وإضافتها
Remove formatting from selection
لإلغاء تنسيق جزء من النص بعد تحديده أولاً
Preview
يتيح لك هذا الأمر معاينة التدوينة قبل نشرها
أما الشريط أسفل مربع النص يحتوى على
Allow new comments on this post
إذا اخترت
Yes
ستستمح للىخرون بالتعليق على التدوينة
Change time and date
لتعديل التاريخ الى سيظهر على أنه توقيت نشر التدوينة
بعد إتمام عملية الكتابة والتنسيق ستجد خيارين
Save as draft
لحفظ التدوينة مع عدم نشرها، لتتمكن من تعديلها أو نشرها فى وقت آخر
Publish post
لنشر التدوينة. ستظهر بعد ذلك صفحة تخبرك بأن النشر تم بنجاح. ولمشاهدة المدونة اضغط على
view blog
مبروك عليك المدونة....
احصاء عدد المتواجدين في مدونتك الان
موقع رائع يقدم خدمة احصاء عدد الزوار الذين يتصفحون مدونتك في هذة اللحظة . طريقة عمل الاداة سهلة وبسيطة كل ما عليك عمله هو نسخ الكود والصاقة في اي مكان في رسائل مدونتك .. الموقع يقدم هذه الخدمة مجانا طبعا اضافة الى غيرها من الخدمات مدفوعة الثمن .
pdf اداة تحميل الموقع بلغة
الان يمكنك ان توفر للزوار خدمة تحميل رسائل مدونتك بصيغة pdf عن طريق هذا الموقع , الخدمة مجانيا كل ما عليك فعله هو التسجيل لدى الموقع ثم نسخ الكود ولصقه في المدونة .
اضافة شات/ محداثة الى مدونة بلوجر
موقع يقدم خدمة اضافة صندوق شات / محادثة الى مدونتك , بحيث يتمكن الزوار من الدردشة مع بعضهم البعض .
تحدث مع صاحب المدونة مباشرة
اداة تمكن الزوار من التحدث معك مباشرة . تفعل الاداة عندما تكون متواجدا في مدنتك .استمع مباشرة الى اراء الزوارواقتراحاتهم وشكاويهم من خلال اضافة هذه الاداه !!!
ترجمة المدونة الى جميع اللغات
اداة تمكن الزوار من جميع اللغات بتصفح مدونتك وفهمها . برايي الخاص هذه الاداه ضرورية لكل مدونة ولا يمكن الاستغناء عنها .
موقع يقدم اداة تمكن الزوار من التعبير عن رائهم في الموضوع وتقييمه .
كيف او كيفية حذف شريط نافابار (navbar) الموجود باعلي المدونات بلوجر كيفية حذف شريط نافابار (navbar) الموجود باعلي المدونات بلوجر من خلال طريقة سهلة وبسيطة لاظهار مدونتك فى احسن مظهر وتنسيق جيد لجذب المتصفح لان من اهم مميزات المدونات المتقدمة المظهر والتنسيق الجيد
من لوحة التحكم بالمدونة ثم تصميم وبعد تحرير HTML
ثم ابحث عن الكود التالى :-
من لوحة التحكم بالمدونة ثم تصميم وبعد تحرير HTML
ثم ابحث عن الكود التالى :-
/* Variable definitions = = = = = = = = = = = = = = = = = = = =
ثم ضع الكود التالى مكان الكود السابق :-
#navbar-iframe { display: none !important; }
ثم قم بحفظ قالب مدونتك..
.
.
ترقيم صفحات مدونتك بلوجر
ترقيم للصفحات بالصفحة الرئسية فى المدونة (blogger) وهى مهمة جدا للمدونة لتسهيل عملية تحميل الصفحة ..., الشرح:-
من لوحة التحكم - تصميم-عناصر الصفحة-اضافة اداة - html/javascript وبعد اضافة الاداة اضف هذا الكود
<style>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://www.techieblogger.com/2008/07/page-navigation-hack-for-blogger.htm">Grab this Widget ~ Blogger Accessories</a></div>




















0 التعليقات:
إرسال تعليق